Mostrando el único resultado
-

.acordeon-personalizado {
width: 100%;
margin-bottom: 10px; /* Añadido un poco de margen inferior para el contenedor */
}
.pestana-acordeon {
border: 1px solid #ccc;
margin-bottom: -1px; /* Crea un efecto de "bordes colapsados" */
}
.pestana-acordeon:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.pestana-acordeon:last-child {
margin-bottom: 10px; /* Restablece el margen para el último elemento */
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.titulo-pestana {
padding: 12px 15px; /* Padding ajustado */
padding-right: 40px; /* Espacio para el icono a la derecha */
background-color: #fff; /* CAMBIO: Fondo blanco */
cursor: pointer;
position: relative;
font-weight: bold;
color: #333;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #eee; /* Línea sutil si el fondo es blanco */
}
.pestana-acordeon:last-child .titulo-pestana {
border-bottom: none; /* Quitar borde inferior del último título si la pestaña está cerrada */
}
.pestana-acordeon:last-child .contenido-pestana:not([style*="display: none"]) + .titulo-pestana, /* Si el contenido está visible */
.pestana-acordeon:not(:last-child) .titulo-pestana {
border-bottom: 1px solid #eee;
}
.titulo-pestana:hover {
background-color: #f9f9f9; /* CAMBIO: Fondo hover muy claro */
}
.titulo-pestana-texto {
flex-grow: 1;
}
.contenido-pestana {
display: none; /* Estado por defecto, JS lo sobrescribirá para la primera pestaña */
padding: 15px;
background-color: #fff;
}
/* Estilos para el Icono Bootstrap */
.icono-bootstrap-toggle {
font-size: 1.2em; /* Tamaño ligeramente ajustado para el chevron */
color: #555;
transition: transform 0.2s ease-in-out;
margin-left: 10px;
}
Descripción
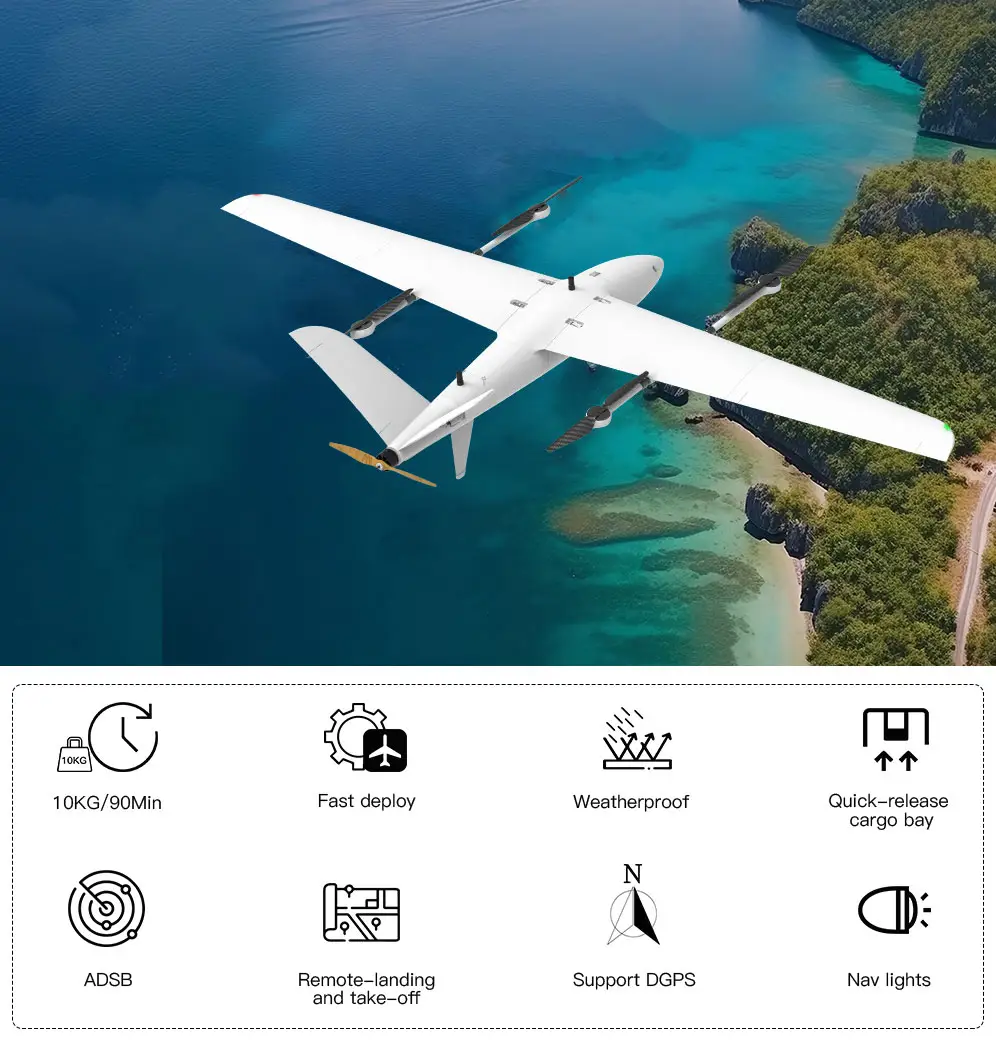
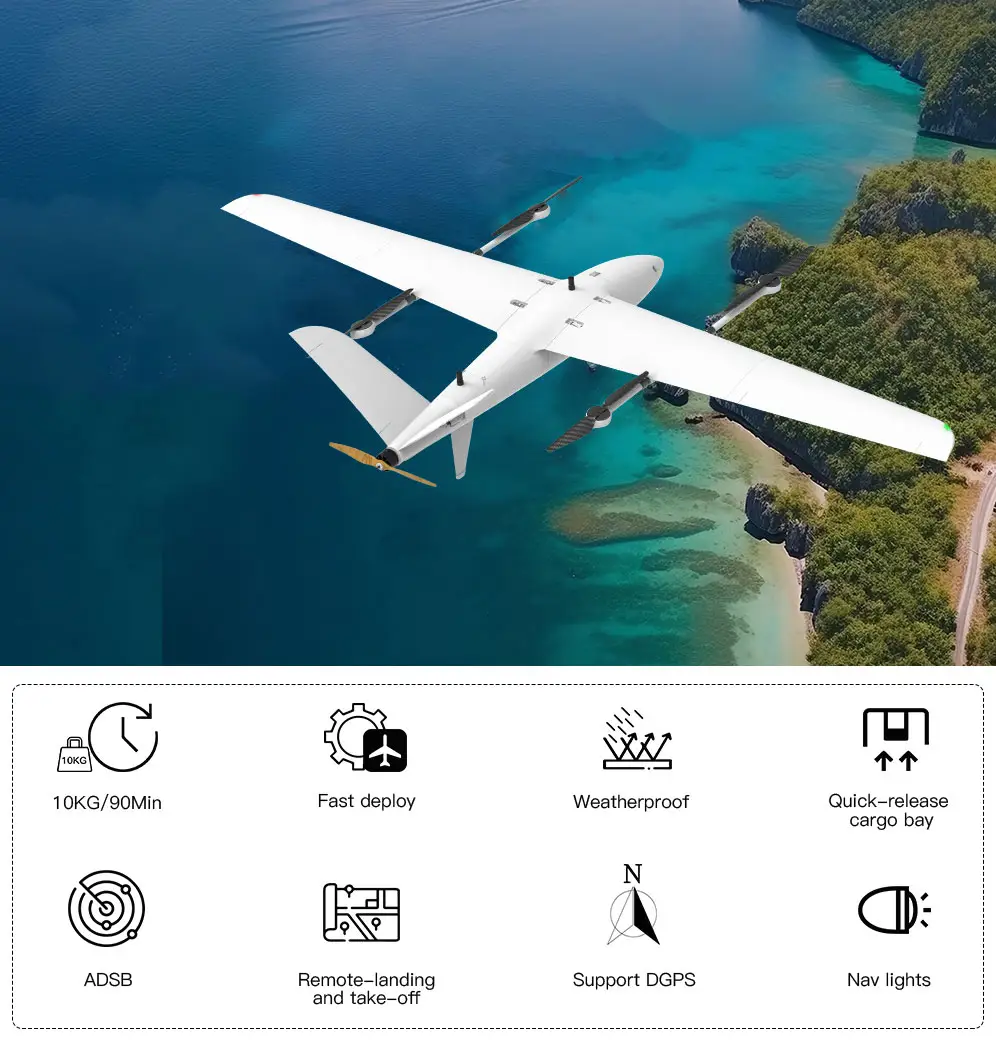
Quilhawk heavy-lift electric VTOL drone is specially developed for LiDAR mapping, long-distance cargo delivery & transport and security & surveillance. It comes with four lift motors and one fixed-wing motor, which will allow the fixed-wing VTOL to ascend like a quadcopter. Once in the air, the aircraft transitions to horizontal flight as a push-prop fixed-wing.

Heavy-lift and long-endurance
Quilhawk VTOL drone can fly 3.5 hours with 2kg payload, 2 hours with 6kg payload and 90 minutes with 10kg payload.

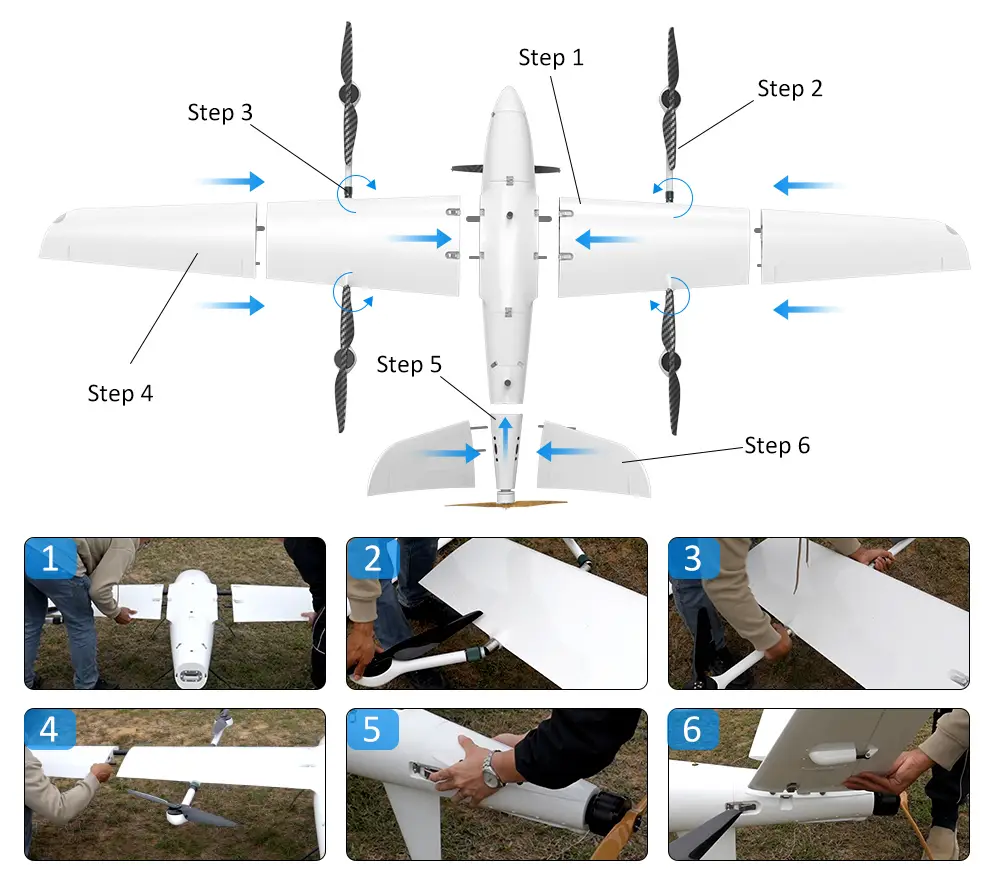
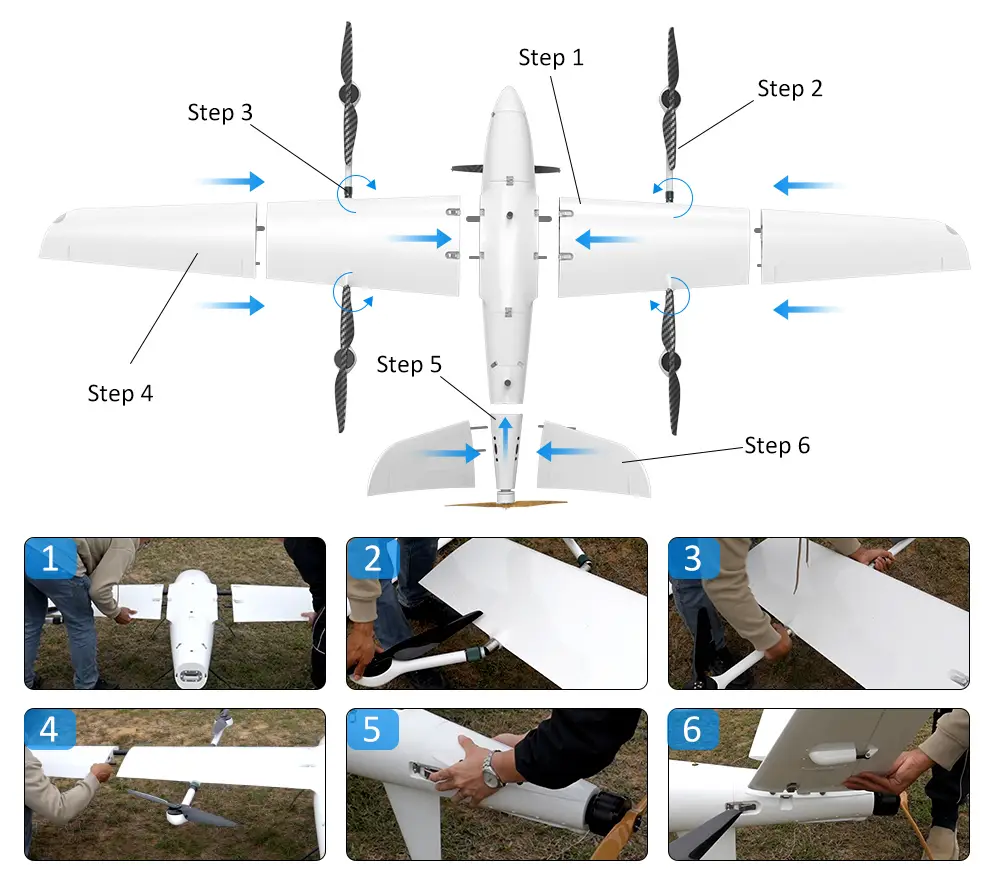
Fast deploy
The fixed-wing UAV is adapting the most advanced quick-detach technology on both airframe and cable connector, making assembly and disassembly becomes super easy. In this case, the Quilhawk VTOL plane can be set up in 3 minutes by a single man.

Specification
Contenido de la pestaña 3
User Manual
Contenido de la pestaña 4
jQuery(document).ready(function ($) {
// console.log('Acordeón Debug: Documento listo. Iniciando script del acordeón.');
// Manejador de clic para los títulos del acordeón
$('.acordeon-personalizado .titulo-pestana').click(function () {
// console.log('Acordeón Debug: Se hizo clic en un título de pestaña.');
var $this = $(this);
var $pestana = $this.closest('.pestana-acordeon');
var $currentAccordion = $this.closest('.acordeon-personalizado');
var $contenido = $pestana.find('.contenido-pestana');
var $icono = $this.find('.icono-bootstrap-toggle');
// var isFirstTabInItsAccordion = $pestana.is($currentAccordion.find('.pestana-acordeon').first()); // Ya no es necesario para la lógica de no cerrar
// Alternar el contenido de la pestaña actual
$contenido.slideToggle(200, function() {
// console.log('Acordeón Debug: Animación slideToggle completada.');
if ($contenido.is(':visible')) {
// console.log('Acordeón Debug: Pestaña ahora visible. Cambiando icono a "abierto".');
$icono.removeClass('bi-chevron-compact-down').addClass('bi-chevron-compact-up');
$this.css('border-bottom-color', 'transparent');
} else {
// console.log('Acordeón Debug: Pestaña ahora oculta. Cambiando icono a "cerrado".');
$icono.removeClass('bi-chevron-compact-up').addClass('bi-chevron-compact-down');
if (!$pestana.is(':last-child') || $pestana.find('.contenido-pestana').is(':visible')) {
$this.css('border-bottom-color', '#eee');
}
}
});
// Cerrar otras pestañas *dentro del mismo acordeón*
// console.log('Acordeón Debug: Intentando cerrar otras pestañas en el mismo acordeón.');
$currentAccordion.find('.pestana-acordeon').not($pestana).each(function() {
var $otherTabElement = $(this);
var $otroContenido = $otherTabElement.find('.contenido-pestana');
var $otroIcono = $otherTabElement.find('.titulo-pestana .icono-bootstrap-toggle');
var $otroTitulo = $otherTabElement.find('.titulo-pestana');
if ($otroContenido.is(':visible')) {
// console.log('Acordeón Debug: Cerrando otra pestaña visible.');
$otroContenido.slideUp(200);
$otroIcono.removeClass('bi-chevron-compact-up').addClass('bi-chevron-compact-down');
if (!$otherTabElement.is(':last-child')) {
$otroTitulo.css('border-bottom-color', '#eee');
} else {
$otroTitulo.css('border-bottom-color', 'transparent');
}
}
});
});
// --- CÓDIGO PARA ABRIR LA PRIMERA PESTAÑA DE CADA ACORDEÓN POR DEFECTO ---
// console.log('Acordeón Debug: Intentando abrir la primera pestaña de cada acordeón por defecto...');
$('.acordeon-personalizado').each(function(index) {
var $accordion = $(this);
// console.log('Acordeón Debug: Procesando instancia de acordeón: ' + index);
var $firstAccordionTab = $accordion.find('.pestana-acordeon').first();
// console.log('Acordeón Debug: ¿Se encontró la primera pestaña para el acordeón ' + index + ' (usando .first())? ' + ($firstAccordionTab.length > 0));
if ($firstAccordionTab.length) {
var $firstTabContent = $firstAccordionTab.find('.contenido-pestana');
var $firstTabIcon = $firstAccordionTab.find('.titulo-pestana .icono-bootstrap-toggle');
var $firstTabTitle = $firstAccordionTab.find('.titulo-pestana');
// console.log('Acordeón Debug: ¿Contenido de la primera pestaña encontrado? ' + ($firstTabContent.length > 0) + ', ¿Icono encontrado? ' + ($firstTabIcon.length > 0));
if ($firstTabContent.length) {
$firstTabContent.show();
$firstTabTitle.css('border-bottom-color', 'transparent');
// console.log('Acordeón Debug: El contenido de la primera pestaña del acordeón ' + index + ' debería estar visible ahora.');
} else {
// console.log('Acordeón Debug: No se encontró .contenido-pestana para la primera pestaña del acordeón ' + index);
}
if ($firstTabIcon.length) {
$firstTabIcon.removeClass('bi-chevron-compact-down').addClass('bi-chevron-compact-up');
// console.log('Acordeón Debug: Icono de la primera pestaña del acordeón ' + index + ' establecido a "abierto".');
} else {
// console.log('Acordeón Debug: No se encontró .icono-bootstrap-toggle para la primera pestaña del acordeón ' + index);
}
} else {
// console.log('Acordeón Debug: No se encontró ninguna .pestana-acordeon para el acordeón ' + index + ' (usando .first()).');
}
});
// --- FIN DEL CÓDIGO PARA ABRIR LA PRIMERA PESTAÑA ---
// console.log('Acordeón Debug: Script del acordeón completamente cargado y ejecutado.');
});
End of content
End of content